2025.03.11 - Shopify
Shopifyのメタオブジェクトを無料で活用!PASS COFFEEでの事例と効果的な使い方
メタオブジェクトとは?Shopify運営者必見のデータ管理機能
Shopifyのメタオブジェクトは、複数の商品やコレクションに共通する情報などを一元管理できる機能です。アプリを使わず無料で実装可能なのでコストを抑えて効率的にストアを運営できます。
従来のメタフィールドでも同じように商品情報などを追加できますが、各商品に個別で設定する必要があり更新作業が煩雑になることが課題でした。メタオブジェクトを活用することでデータの一元管理と効率的な運用が可能になります。
PASS COFFEEでのメタオブジェクト活用例

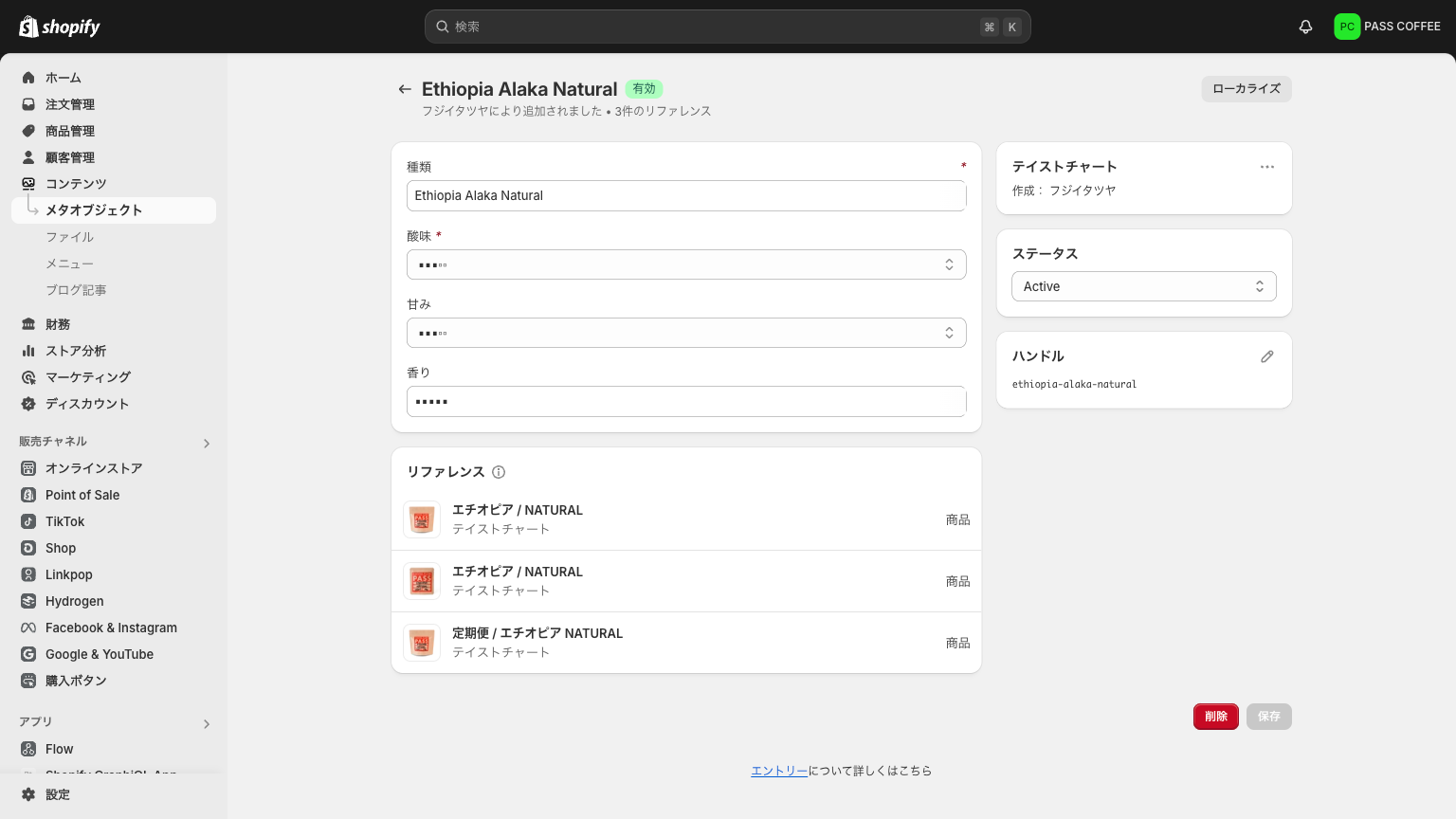
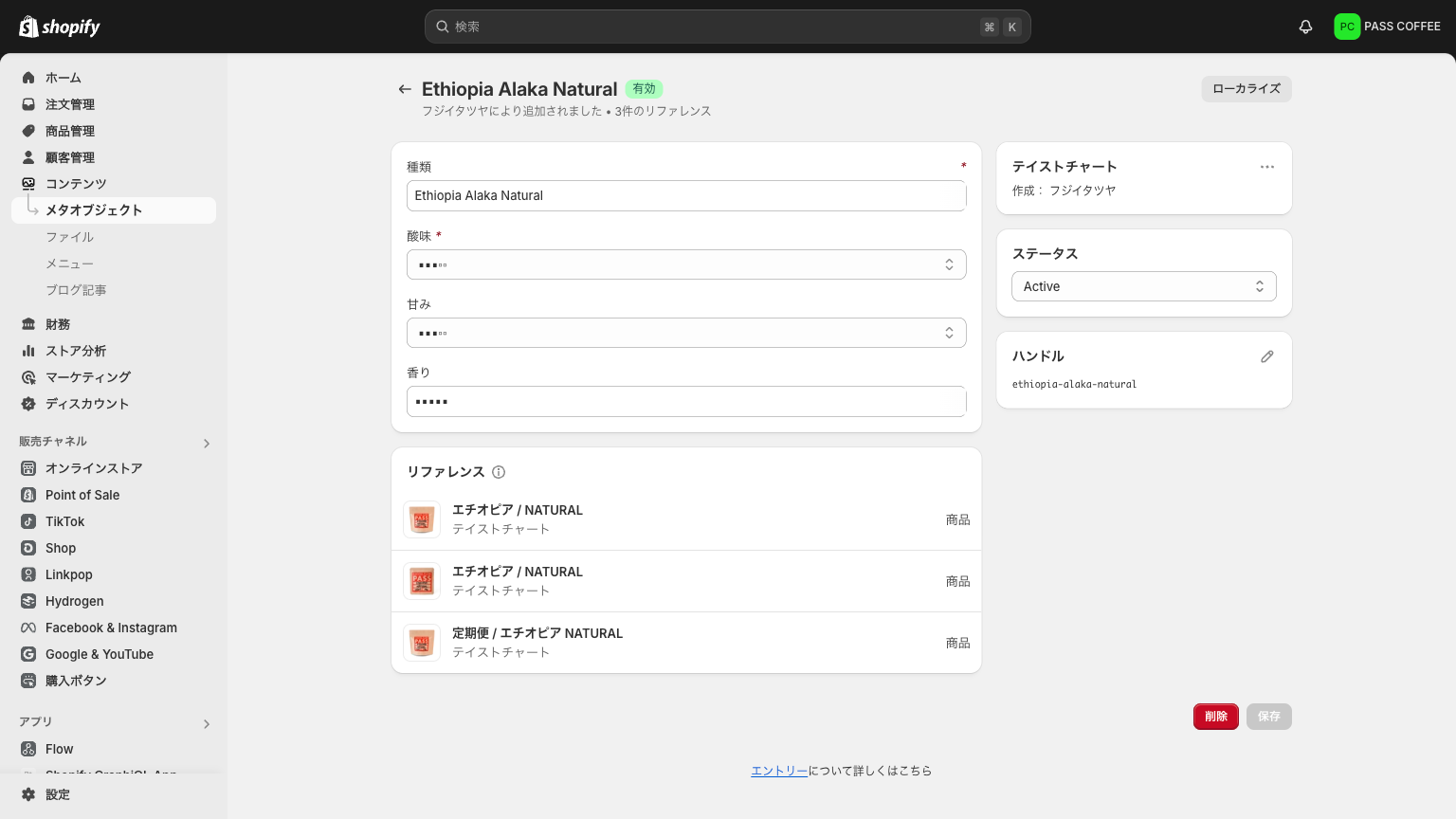
PASS COFFEEでは、コーヒーの「テイストチャート」をメタオブジェクトで管理しています。
例えば、コーヒの種類のEthiopia Alaka Naturalには「ドリップバッグ」と「豆」の2種類があります。そのため、個別に情報を設定するのではなくメタオブジェクトにテイスト情報をまとめることで情報管理の効率化しています。
メタオブジェクトの構成

PASS COFFEEで登録しているメタオブジェクトの項目は以下のとおりです。
メタオブジェクト: テイストチャート
- コーヒーの種類(例:Ethiopia Alaka Natural)
- 酸味(5段階評価)
- 甘み(5段階評価)
- 香り(5段階評価)
このメタオブジェクトを各商品のメタフィールドに関連付けることで情報の更新が1箇所で完結します。例えば、エチオピア ナチュラルの酸味の評価を変更する場合はメタオブジェクト内のデータを更新するだけで全てのエチオピア ナチュラルの商品ページに反映されます。
メタオブジェクトは無料で利用できる
Shopifyにはメタオブジェクトの機能がもとから実装されているので外部アプリを使用する必要はありません。
メタオブジェクトの設定手順
.png)
- Shopify管理画面で「コンテンツ」→「メタオブジェクト」を開く
- メタオブジェクトを作成(例:「テイストチャート」)
- メタオブジェクト内のフィールドを設定(例:「酸味」「甘み」など)
- 商品メタフィールドと連携し、各商品に情報を適用
- テーマエディタ(Liquid)で表示をカスタマイズ
これにより、メタオブジェクトをShopifyの標準機能のみで活用可能になります。
.png)
メタオブジェクトのメリットとSEO効果
✅ 情報管理が1箇所で済む
複数の商品に共通する情報をメタオブジェクトで管理することで修正が容易になります。
✅ メタフィールドより効率的
メタフィールドでは各商品に個別設定する必要がありますが、メタオブジェクトを使えば共通情報を一元管理できるため管理工数を削減できます。
✅ 検索エンジンに評価されやすい構造
情報の統一と整理がしやすくなるためSEO的にも有利です。一貫性のあるデータ構造はGoogleが好む要素の一つなのでECサイトの検索順位向上に貢献します。
✅ 検索キーとして活用可能
メタオブジェクトのデータを検索フィルターとして利用できるためユーザーが目的の商品を探しやすくなります。(例:「酸味が強いコーヒー」など)
アレルギー情報や原材料管理にも最適!メタオブジェクトの活用アイデア
メタオブジェクトは食品ECだけでなくアレルギー情報や原材料の管理にも相性が良いです。
アレルギー情報の一元管理
食品ECではアレルギー情報を正確に表示することが重要ですが、各商品ごとに記載すると管理が煩雑になります。
✅ メタオブジェクトを活用すると
- 「乳」「小麦」「ナッツ」などのアレルゲン情報を1箇所にまとめて管理
- 変更があればメタオブジェクトを編集するだけで全商品に反映
- ユーザーが「アレルゲンなしの商品」などでフィルタリング可能
原材料の管理と商品ラベルの統一
✅ メタオブジェクトを活用すると
- 「原材料リスト」を1つのメタオブジェクトとして登録
- 複数の商品に同じ情報を適用し修正時の手間を削減
- 「オーガニック」「無添加」などの分類を統一しブランディングを強化
アパレルや雑貨ECでも活用できる
✅ メタオブジェクトの活用例
- アパレル:サイズ表(S/M/Lの寸法情報を統一管理)
- 雑貨:素材情報(ウール・リネン・レザーなど)を一元管理
- アクセサリー:金属アレルギー対応かどうかを統一表示
このようにメタオブジェクトは食品ECに限らず多くのECサイトで役立つ機能です。
むすび
メタオブジェクトはShopifyに後から追加された機能なのでUIや機能がわかりづらく、最初はとっつきにくいかもしれません。しかし、アプリ不要で無料で実装でき情報を整理しやすくなるためEC運営の効率化やSEO対策に効果的なツールです。
PASS COFFEEでは、コーヒーのテイスト情報などをメタオブジェクトで統一管理することで商品データの整理や更新を効率化しています。
また、アレルギー情報・原材料・サイズ表などの管理にも応用できるためShopifyを活用するEC事業者にとって、メタオブジェクトの導入は大きなメリットがあります。
アプリ不要・無料で導入できるこの機能を活用しECサイトの管理を効率化しましょう!
